搜索到
33
篇与
DMCXE
的结果
-

-
 逃离记 Day 1 我知道这是青色的海,倘若是最原初的发现者,我一定会固执的认为这就是海。它的天连接着它荡漾的湖面,它的沙石在经久冲刷下变得深沉。即便远远的望向它,依然还会难以抑制的幻想它的拥抱是为你而张开。这就是海,我知道。我嗅见了熟悉的气息,在指尖坠挂着它的味道。我知道,它在群山环绕中伸展出一方开阔,在云间奔涌中映射着它的颜色。无需靠近,更不用提占有。它就静静地卧在云下,卧在天际线上,摇摆在群山间。它诱惑着你向她伸手,沉浸迷恋在它若即若离的触碰,无论有心抑或无意。思来想去,它只是静静地在那里,我知道。就像我知道,这些萌生的触动,无非就是自我感动的把戏。我的爱当然只是感动我自己,我知道。————记于2020.7.9 安静的房间Day2 很久以前,风成了一种信仰,固执的认为风中会有它们的声音。风不在意地来,拂过脸颊,便会想起那些恍恍惚惚的触动。总有这些那些似乎是忘记的,闭上眼又会浮现,往往在群喧夜寂时,自我会鲜活的生长。天空会躲在湖面的静谧里,轻轻地会有风。仰望天空时,那些云和雨,以及从群山中生长的光亮,那些幻想包裹在其中,突兀的、虚幻的走进生活。这些湖让天空成为了倒影,这些湖让盐缓缓地结晶。也许,“Crystallize”便是如此。那些湖是否包容了天空,那些湖是否绽放了元素,crystallize,最终总是洁白的晶体。也许大胆一点,固执一点,感性一点,也许看见了爱的模样。我不知道风和雨是否是天空的哽咽与泪水,但我固执的认为,我深深的陷入了它给我的感动。 所以我不配去拥抱它,正如我配不上它。——————记于2020.7.10夜 从喧闹变得安静Day 3 这不是凯里,但却总是想着野柚子。实在不明白在荒漠中迷茫的前行会让思绪一直一直的向野柚子引去。既然总是想起,也便有其存在的道理。它们始终在风中,它们成为了风的形状。坚硬如此,坚定如此,它却在沉浸,它终于在光天化日下死去。我还是不明白野柚子是怎么出现在我的眼前,就好像它应该在那一样。野柚子算是故人吗?它一直一直的在梦中回荡,它算故人吗?那是忘不掉的梦,甚至曾经切切实实的发生过。沙山也会选择漏出锋芒,纵使依然有稀疏的绿散落其上。路过的旅人多半会赞叹,可对于一座一片有着绿色的沙山,总有他们摇着头,叹一口不合格。沙山也难做,这穷野荒凉!可我还是想着野柚子,甚至都没有见过野柚子长什么模样。部从入穷荒,过阳关苍苍。那一片又一片的生机煞坏了这痍疮,风从它处来,阳关不见阳。西出阳关,她究竟是不是故人呢?野柚子还是念念不忘。—————记于2020.7.11夜半 它终于不在轰鸣Day 4 外传 唯一变化就是又肥又丑物是人亦是,物是人亦非。称自己才是自己。Day 4 除了沉浸在回忆,耻辱于自己。我想不出来了。去站在荒漠上,去站在沙山上,眼帘里的只有你这些那些地卑微。在这种尺度上,讨论人也许没有什么必要的意义。去看看窟里的那些褪色、也许我更愿意称为蜕变的壁画,去他妈的形式主义,宗教的全部意义就是在不可抗自然下找到生命的意义。你可以天天蹬鼻子上脸的去骂他娘的这宗那教,也无论是不是无神论者,一种艺术、思想含括了时代的生活,就算是色情小说也值得去广泛的去讨论研究。这才叫文化,红底白字的才是流氓。哈哈,我又让我自己感动的痛哭流涕,我就喜欢感动自己,这很公平,非常公平。还有一些,不可能去描述了,关于守望、等待与慈悲,只有体会了才会热泪盈眶。总之,我要死的大大方方!————记于2020.7.12 讨厌一点点酒精就上脸我讨厌你冷静。Day 5 落日热气球。2020.7.14Day 6 天边有阴云,它没过了雪色;余烟沿着祁连的草原,顺着风弥散。我想成为远方的山,沉寂的伫立在哪里,在漫长的岁月里,注视着他们的感动。爱,一直都是沉默的注视,让她的未来在肆意的发芽,让她的爱落在他的怀里,抓不住的流星,称赞不完的美丽。所以山的注视中满含泪水,雪花积白顶峰一点,山涧溪流划出两道沟壑。它的环抱是绵延的群山。他们爱不爱着山,山无所谓,于是它心甘情愿的被它爱的人踩在脚下,听着他们对另一座山的赞叹。我想成为山,在漫长的岁月里,默默的注视着。也许,戒指在几个黑夜过去后,像那群上坡上的牛,割舍不掉了。希望你们都有着美好的未来。———————2020.7.14山下的夜 闭上眼睛,什么才是士大夫?End Day 穿过祁连的草原,抚摸万顷油菜花,天高云阔,荒漠的那种枯黄很久便逝去了。青色,望不到头的青色,还有数不过来的青涩。在我拉满弓瞄着一片草地时,你第一次射箭的景象倏尔浮现。但仅仅是浮现。就像风一样吹来,轻轻地过去。你浮现在高原上,你奔涌在戈壁中,你冲刷着岩石,你散着余晖落日。我想象过湖面上你曼妙的身姿,想象过落日下的影子,想象过山的抚摸。但那些分明是盐湖的微波,涟漪刮散着倒影。我固执地以为此时我会像大漠一样宽阔,会像沙尘一样掩埋记忆。我做不到,我努力的忘记,又不经意想起。犯愁思绪和朋友交谈,却在排忧解乏时想到了你。我逼着自己,学会带着朋友一样的心去接近。就是风,在感受时才能感知。从这点看,你的一部分永远的留在了沙漠空谷中,游荡在莫高的窟洞中。————2020.7.15 入梦的夜 我究竟是谁?Quiet Day 距离会让我呼吸,我热爱渺无音信,是掷石入湖心,却不起波澜与声音。我热爱的世界总是悖于常理,尽管总是充斥蔑视与不屑。我热爱唾弃,留心眼神里的每一撇。它让我苦痛,又让我沉溺。这是宿命,是咬碎牙齿也要赞同的事情。我会回到土地,回到那个又爱又恨的地方。恨来自经历,爱出于礼仪。“被世界所抛弃”这些自大的语句不该出自注定被淘汰的人。就像你满腔热忱的期待永远得不到回应,满腔激情的爱意再也得不到回音。我的热爱,我热爱成为他们的垫脚石,沐浴在不屑的眼神中,肩负着你们伟岸的身躯,点缀着你们的唾弃。要小心翼翼的保持平衡,生怕你们跌落谷底。别懊恼,重新爬上来,请狠狠的敲击我,辱骂我,在用你们健硕的身躯抬起我,鼓足那种登峰的勇气,将我远远的一掷,让我光荣的完成我必然的使命。我热爱你们的辱骂有不屑,这是我认识世界时最擅长的事情。 今天安安静静,关于你的那些天一直在沉寂.于是我相信自己正在飞行。终于我在此时落地,我不知道该怀着什么样的心情。就像长路漫漫夜迢迢,就像....就像我每一次望向你。望向你们,望向每一个你们。 今天安安静静,我在云中远远的的望着。又感受到了那种心境,却差一点默契。我终于不知道该怎么去问问题,该如何去问问题。 今天安安静静。我又被自己感动的痛哭流涕。我的爱只是感动了我自己。老实说吧,今天安安静静。————记于2020.7.16 云层上,在飞行
逃离记 Day 1 我知道这是青色的海,倘若是最原初的发现者,我一定会固执的认为这就是海。它的天连接着它荡漾的湖面,它的沙石在经久冲刷下变得深沉。即便远远的望向它,依然还会难以抑制的幻想它的拥抱是为你而张开。这就是海,我知道。我嗅见了熟悉的气息,在指尖坠挂着它的味道。我知道,它在群山环绕中伸展出一方开阔,在云间奔涌中映射着它的颜色。无需靠近,更不用提占有。它就静静地卧在云下,卧在天际线上,摇摆在群山间。它诱惑着你向她伸手,沉浸迷恋在它若即若离的触碰,无论有心抑或无意。思来想去,它只是静静地在那里,我知道。就像我知道,这些萌生的触动,无非就是自我感动的把戏。我的爱当然只是感动我自己,我知道。————记于2020.7.9 安静的房间Day2 很久以前,风成了一种信仰,固执的认为风中会有它们的声音。风不在意地来,拂过脸颊,便会想起那些恍恍惚惚的触动。总有这些那些似乎是忘记的,闭上眼又会浮现,往往在群喧夜寂时,自我会鲜活的生长。天空会躲在湖面的静谧里,轻轻地会有风。仰望天空时,那些云和雨,以及从群山中生长的光亮,那些幻想包裹在其中,突兀的、虚幻的走进生活。这些湖让天空成为了倒影,这些湖让盐缓缓地结晶。也许,“Crystallize”便是如此。那些湖是否包容了天空,那些湖是否绽放了元素,crystallize,最终总是洁白的晶体。也许大胆一点,固执一点,感性一点,也许看见了爱的模样。我不知道风和雨是否是天空的哽咽与泪水,但我固执的认为,我深深的陷入了它给我的感动。 所以我不配去拥抱它,正如我配不上它。——————记于2020.7.10夜 从喧闹变得安静Day 3 这不是凯里,但却总是想着野柚子。实在不明白在荒漠中迷茫的前行会让思绪一直一直的向野柚子引去。既然总是想起,也便有其存在的道理。它们始终在风中,它们成为了风的形状。坚硬如此,坚定如此,它却在沉浸,它终于在光天化日下死去。我还是不明白野柚子是怎么出现在我的眼前,就好像它应该在那一样。野柚子算是故人吗?它一直一直的在梦中回荡,它算故人吗?那是忘不掉的梦,甚至曾经切切实实的发生过。沙山也会选择漏出锋芒,纵使依然有稀疏的绿散落其上。路过的旅人多半会赞叹,可对于一座一片有着绿色的沙山,总有他们摇着头,叹一口不合格。沙山也难做,这穷野荒凉!可我还是想着野柚子,甚至都没有见过野柚子长什么模样。部从入穷荒,过阳关苍苍。那一片又一片的生机煞坏了这痍疮,风从它处来,阳关不见阳。西出阳关,她究竟是不是故人呢?野柚子还是念念不忘。—————记于2020.7.11夜半 它终于不在轰鸣Day 4 外传 唯一变化就是又肥又丑物是人亦是,物是人亦非。称自己才是自己。Day 4 除了沉浸在回忆,耻辱于自己。我想不出来了。去站在荒漠上,去站在沙山上,眼帘里的只有你这些那些地卑微。在这种尺度上,讨论人也许没有什么必要的意义。去看看窟里的那些褪色、也许我更愿意称为蜕变的壁画,去他妈的形式主义,宗教的全部意义就是在不可抗自然下找到生命的意义。你可以天天蹬鼻子上脸的去骂他娘的这宗那教,也无论是不是无神论者,一种艺术、思想含括了时代的生活,就算是色情小说也值得去广泛的去讨论研究。这才叫文化,红底白字的才是流氓。哈哈,我又让我自己感动的痛哭流涕,我就喜欢感动自己,这很公平,非常公平。还有一些,不可能去描述了,关于守望、等待与慈悲,只有体会了才会热泪盈眶。总之,我要死的大大方方!————记于2020.7.12 讨厌一点点酒精就上脸我讨厌你冷静。Day 5 落日热气球。2020.7.14Day 6 天边有阴云,它没过了雪色;余烟沿着祁连的草原,顺着风弥散。我想成为远方的山,沉寂的伫立在哪里,在漫长的岁月里,注视着他们的感动。爱,一直都是沉默的注视,让她的未来在肆意的发芽,让她的爱落在他的怀里,抓不住的流星,称赞不完的美丽。所以山的注视中满含泪水,雪花积白顶峰一点,山涧溪流划出两道沟壑。它的环抱是绵延的群山。他们爱不爱着山,山无所谓,于是它心甘情愿的被它爱的人踩在脚下,听着他们对另一座山的赞叹。我想成为山,在漫长的岁月里,默默的注视着。也许,戒指在几个黑夜过去后,像那群上坡上的牛,割舍不掉了。希望你们都有着美好的未来。———————2020.7.14山下的夜 闭上眼睛,什么才是士大夫?End Day 穿过祁连的草原,抚摸万顷油菜花,天高云阔,荒漠的那种枯黄很久便逝去了。青色,望不到头的青色,还有数不过来的青涩。在我拉满弓瞄着一片草地时,你第一次射箭的景象倏尔浮现。但仅仅是浮现。就像风一样吹来,轻轻地过去。你浮现在高原上,你奔涌在戈壁中,你冲刷着岩石,你散着余晖落日。我想象过湖面上你曼妙的身姿,想象过落日下的影子,想象过山的抚摸。但那些分明是盐湖的微波,涟漪刮散着倒影。我固执地以为此时我会像大漠一样宽阔,会像沙尘一样掩埋记忆。我做不到,我努力的忘记,又不经意想起。犯愁思绪和朋友交谈,却在排忧解乏时想到了你。我逼着自己,学会带着朋友一样的心去接近。就是风,在感受时才能感知。从这点看,你的一部分永远的留在了沙漠空谷中,游荡在莫高的窟洞中。————2020.7.15 入梦的夜 我究竟是谁?Quiet Day 距离会让我呼吸,我热爱渺无音信,是掷石入湖心,却不起波澜与声音。我热爱的世界总是悖于常理,尽管总是充斥蔑视与不屑。我热爱唾弃,留心眼神里的每一撇。它让我苦痛,又让我沉溺。这是宿命,是咬碎牙齿也要赞同的事情。我会回到土地,回到那个又爱又恨的地方。恨来自经历,爱出于礼仪。“被世界所抛弃”这些自大的语句不该出自注定被淘汰的人。就像你满腔热忱的期待永远得不到回应,满腔激情的爱意再也得不到回音。我的热爱,我热爱成为他们的垫脚石,沐浴在不屑的眼神中,肩负着你们伟岸的身躯,点缀着你们的唾弃。要小心翼翼的保持平衡,生怕你们跌落谷底。别懊恼,重新爬上来,请狠狠的敲击我,辱骂我,在用你们健硕的身躯抬起我,鼓足那种登峰的勇气,将我远远的一掷,让我光荣的完成我必然的使命。我热爱你们的辱骂有不屑,这是我认识世界时最擅长的事情。 今天安安静静,关于你的那些天一直在沉寂.于是我相信自己正在飞行。终于我在此时落地,我不知道该怀着什么样的心情。就像长路漫漫夜迢迢,就像....就像我每一次望向你。望向你们,望向每一个你们。 今天安安静静,我在云中远远的的望着。又感受到了那种心境,却差一点默契。我终于不知道该怎么去问问题,该如何去问问题。 今天安安静静。我又被自己感动的痛哭流涕。我的爱只是感动了我自己。老实说吧,今天安安静静。————记于2020.7.16 云层上,在飞行 -
 自习论述 可以负责任的表述而毫不含糊,从应试化、内卷化教育走过来的中国学生,除了骨子里被培养灌输的奴性,剩下的便只是面对暴力不得已的胁迫和退让。无可厚非的是作为高等学府的学生,需要认真学习、勤奋学习是法规的黑字白纸,但作为高等院校,除了教务网站上一行行优秀,更需要的是探索追究教育的意义,其根本是追寻教育之道,是寻大学之道。在面对学习问题,在追寻知识的过程中,犹如授之以渔,方法论是关键。可有些做法称之为科学高效,可有些只能认为是拔苗助长,是萝卜长在了树上。教育的目的不只是试卷上鲜艳的数字,而是每一笔每一划下深入透彻的思考。成绩作为客观的衡量指标,是难以被替代的。但指标不代表质量,考核与运气的关系是无法割舍的。这也是为什么考前的彻夜未眠甚至比得过一学期的勤奋。辩证的看待这个问题,不反对学习,反对强制的学习,反对功利的学习。 衡水的做法势必遗臭万年,大学染指此道更是固步自封作茧自缚。好的大学,没有围墙。可当今学生呜呼,甚至丧失了自由选择学习地点的权利,丧失了对自生活的支配。及其不负责的表现,便是对人生阶段的暴力干预。这是我们学生的大学,是我们步入社会的阶段。大可以说入了社会要的便是奴性和骨子里的低贱,可不能干预,不能本末倒置,不能揠苗助长。我们不妨这样进行思索,为什么我们要强制的上自习?如果十二年义务教育是科学的,是让人能够思考感悟学习的意义的,为什么到了大学还要强制的自习?还要用暴力的手段去逼迫?这不正是印证了应试思维是无效的,是怠害的,是对社会未来极不负责的教育模式?人不分高低贵贱,三六九等。 可现在将学生分类,按学业困难与否分类。这是否违反人性?是否是区别对待?是否是一种歧视和隔离?用所谓的帮助罗织幻想,当你环顾四周时,你看不见那些平时习以为常的身影。会有人因为这种不合理的政策产生不合理的评价?大学之道,还是唯成绩论?唯学习论?如果晚自习有用,又为何会产生这些现象?晚自习从来不是什么传统,也不配称为传统。 如果硬要说是传统,那也势必取其精华舍其糟粕。学院自然要督促主动学习,可学习是什么?是多元的,是主动的,是形式各样的,是紧跟时代的,是终身的。不论这两个小时究竟能产生什么巨大的学习作用,但恰恰这两个小时,割裂了晚上黄金的时间。本可以有远大前程去探索,有开阔道路去开拓,可硬要将人桎梏与又窄又小的桌椅,不情不愿的想着怎么玩把游戏。除了面子上看的过去,还具有实际意义?都听闻凌晨四点的哈佛,也不曾听说有人用暴力的方式去逼迫拿着书本去装模作样的朗读。学习是神圣的,是西西弗斯推向山顶的石头。 读书馆的热闹是工程大学靓丽的风景,甚至八点赶去也空位难寻。这如果不叫学习,如果这不称之为学习,那绑在一起的困在笼子里的,才称得上是学习吗?这不是真正的学习。如果担心学习,应该去引导学习,至下而上的学习,而不是说,剥夺了你们的时间,强制了你们的行为,学习就有成效了。共同抗疫,深入每个工程学子的心! 高密度的集中在一个教室,恰恰与防疫目标背道而驰!占据晚上的时间,抬起胳膊就是腋下的恶臭。咳嗽不加遮掩,鼻炎废纸堆砌!好一个全面抗疫!(抗疫绑架的玩笑之词)一个喜欢学习的人,肯定会爱上油墨的香气,尽管闻着向牛奶的腐败。肯定会喜欢11号楼的幽暗历史,喜欢图书馆门口绿肥红瘦的枫,喜欢晚上乘着星光,清晨伴着湿润的风。一群喜欢学习的人,肯定会因为被限制自由的学习而恼怒,会散播不满和碎碎念,即使闻着会称之为恶臭。但这阻止不了大声疾呼对学习本质的思索与追求,阻止不了对学生分类的反感与厌恶。我能看见的是喜欢学习讨论的群体越来越多,图书馆里经常有他们的影子,手机屏幕上是雨课堂的练习,讨论的是为什么选c是错的。也许我们不是你们所希望获得的天才,但请你们一定要明白,谁为学习努力过?成绩不是一切,擦干眼泪爬起来拍干净灰才是。内心的花不败,才是真正的不败。很显然,在这科目上,我们将面临大挂。
自习论述 可以负责任的表述而毫不含糊,从应试化、内卷化教育走过来的中国学生,除了骨子里被培养灌输的奴性,剩下的便只是面对暴力不得已的胁迫和退让。无可厚非的是作为高等学府的学生,需要认真学习、勤奋学习是法规的黑字白纸,但作为高等院校,除了教务网站上一行行优秀,更需要的是探索追究教育的意义,其根本是追寻教育之道,是寻大学之道。在面对学习问题,在追寻知识的过程中,犹如授之以渔,方法论是关键。可有些做法称之为科学高效,可有些只能认为是拔苗助长,是萝卜长在了树上。教育的目的不只是试卷上鲜艳的数字,而是每一笔每一划下深入透彻的思考。成绩作为客观的衡量指标,是难以被替代的。但指标不代表质量,考核与运气的关系是无法割舍的。这也是为什么考前的彻夜未眠甚至比得过一学期的勤奋。辩证的看待这个问题,不反对学习,反对强制的学习,反对功利的学习。 衡水的做法势必遗臭万年,大学染指此道更是固步自封作茧自缚。好的大学,没有围墙。可当今学生呜呼,甚至丧失了自由选择学习地点的权利,丧失了对自生活的支配。及其不负责的表现,便是对人生阶段的暴力干预。这是我们学生的大学,是我们步入社会的阶段。大可以说入了社会要的便是奴性和骨子里的低贱,可不能干预,不能本末倒置,不能揠苗助长。我们不妨这样进行思索,为什么我们要强制的上自习?如果十二年义务教育是科学的,是让人能够思考感悟学习的意义的,为什么到了大学还要强制的自习?还要用暴力的手段去逼迫?这不正是印证了应试思维是无效的,是怠害的,是对社会未来极不负责的教育模式?人不分高低贵贱,三六九等。 可现在将学生分类,按学业困难与否分类。这是否违反人性?是否是区别对待?是否是一种歧视和隔离?用所谓的帮助罗织幻想,当你环顾四周时,你看不见那些平时习以为常的身影。会有人因为这种不合理的政策产生不合理的评价?大学之道,还是唯成绩论?唯学习论?如果晚自习有用,又为何会产生这些现象?晚自习从来不是什么传统,也不配称为传统。 如果硬要说是传统,那也势必取其精华舍其糟粕。学院自然要督促主动学习,可学习是什么?是多元的,是主动的,是形式各样的,是紧跟时代的,是终身的。不论这两个小时究竟能产生什么巨大的学习作用,但恰恰这两个小时,割裂了晚上黄金的时间。本可以有远大前程去探索,有开阔道路去开拓,可硬要将人桎梏与又窄又小的桌椅,不情不愿的想着怎么玩把游戏。除了面子上看的过去,还具有实际意义?都听闻凌晨四点的哈佛,也不曾听说有人用暴力的方式去逼迫拿着书本去装模作样的朗读。学习是神圣的,是西西弗斯推向山顶的石头。 读书馆的热闹是工程大学靓丽的风景,甚至八点赶去也空位难寻。这如果不叫学习,如果这不称之为学习,那绑在一起的困在笼子里的,才称得上是学习吗?这不是真正的学习。如果担心学习,应该去引导学习,至下而上的学习,而不是说,剥夺了你们的时间,强制了你们的行为,学习就有成效了。共同抗疫,深入每个工程学子的心! 高密度的集中在一个教室,恰恰与防疫目标背道而驰!占据晚上的时间,抬起胳膊就是腋下的恶臭。咳嗽不加遮掩,鼻炎废纸堆砌!好一个全面抗疫!(抗疫绑架的玩笑之词)一个喜欢学习的人,肯定会爱上油墨的香气,尽管闻着向牛奶的腐败。肯定会喜欢11号楼的幽暗历史,喜欢图书馆门口绿肥红瘦的枫,喜欢晚上乘着星光,清晨伴着湿润的风。一群喜欢学习的人,肯定会因为被限制自由的学习而恼怒,会散播不满和碎碎念,即使闻着会称之为恶臭。但这阻止不了大声疾呼对学习本质的思索与追求,阻止不了对学生分类的反感与厌恶。我能看见的是喜欢学习讨论的群体越来越多,图书馆里经常有他们的影子,手机屏幕上是雨课堂的练习,讨论的是为什么选c是错的。也许我们不是你们所希望获得的天才,但请你们一定要明白,谁为学习努力过?成绩不是一切,擦干眼泪爬起来拍干净灰才是。内心的花不败,才是真正的不败。很显然,在这科目上,我们将面临大挂。 -
 基于UC3842的Boost升压电路 html {overflow-x: initial !important;}:root { --bg-color: #ffffff; --text-color: #333333; --select-text-bg-color: #B5D6FC; --select-text-font-color: auto; --monospace: "Lucida Console",Consolas,"Courier",monospace; --title-bar-height: 20px; } .mac-os-11 { --title-bar-height: 28px; } html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; } body { margin: 0px; padding: 0px; height: auto; inset: 0px; font-size: 1rem; line-height: 1.42857143; overflow-x: hidden; background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; tab-size: 4; background-position: inherit; background-repeat: inherit; } iframe { margin: auto; } a.url { word-break: break-all; } a:active, a:hover { outline: 0px; } .in-text-selection, ::selection { text-shadow: none; background: var(--select-text-bg-color); color: var(--select-text-font-color); } #write { margin: 0px auto; height: auto; width: inherit; word-break: normal; word-wrap: break-word; position: relative; white-space: normal; overflow-x: visible; padding-top: 36px; } #write.first-line-indent p { text-indent: 2em; } #write.first-line-indent li p, #write.first-line-indent p * { text-indent: 0px; } #write.first-line-indent li { margin-left: 2em; } .for-image #write { padding-left: 8px; padding-right: 8px; } body.typora-export { padding-left: 30px; padding-right: 30px; } .typora-export .footnote-line, .typora-export li, .typora-export p { white-space: pre-wrap; } .typora-export .task-list-item input { pointer-events: none; } @media screen and (max-width: 500px) { body.typora-export { padding-left: 0px; padding-right: 0px; } #write { padding-left: 20px; padding-right: 20px; } .CodeMirror-sizer { margin-left: 0px !important; } .CodeMirror-gutters { display: none !important; } } #write li > figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max-width: 100%; vertical-align: middle; image-orientation: from-image; } button, input, select, textarea { color: inherit; font-family: inherit; font-size: inherit; font-style: inherit; font-variant-caps: inherit; font-weight: inherit; font-stretch: inherit; line-height: inherit; } input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0px; } *, ::after, ::before { box-sizing: border-box; } #write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit; } #write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative; } p { line-height: inherit; } h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 4; } p { orphans: 4; } h1 { font-size: 2rem; } h2 { font-size: 1.8rem; } h3 { font-size: 1.6rem; } h4 { font-size: 1.4rem; } h5 { font-size: 1.2rem; } h6 { font-size: 1rem; } .md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem; } .hidden { display: none; } .md-blockmeta { color: rgb(204, 204, 204); font-weight: 700; font-style: italic; } a { cursor: pointer; } sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgb(85, 85, 85); border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; cursor: pointer; } sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit; text-decoration: inherit; } #write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit; } figure { overflow-x: auto; margin: 1.2em 0px; max-width: calc(100% + 16px); padding: 0px; } figure > table { margin: 0px; } tr { break-inside: avoid; break-after: auto; } thead { display: table-header-group; } table { border-collapse: collapse; border-spacing: 0px; width: 100%; overflow: auto; break-inside: auto; text-align: left; } table.md-table td { min-width: 32px; } .CodeMirror-gutters { border-right-width: 0px; background-color: inherit; } .CodeMirror-linenumber { } .CodeMirror { text-align: left; } .CodeMirror-placeholder { opacity: 0.3; } .CodeMirror pre { padding: 0px 4px; } .CodeMirror-lines { padding: 0px; } div.hr:focus { cursor: none; } #write pre { white-space: pre-wrap; } #write.fences-no-line-wrapping pre { white-space: pre; } #write pre.ty-contain-cm { white-space: normal; } .CodeMirror-gutters { margin-right: 4px; } .md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; position: relative !important; background-position: inherit; background-repeat: inherit; } .md-fences-adv-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0px; padding-bottom: 8px; overflow-x: auto; } #write .md-fences.mock-cm { white-space: pre-wrap; } .md-fences.md-fences-with-lineno { padding-left: 0px; } #write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto; } .md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px; } .CodeMirror-line, twitterwidget { break-inside: avoid; } .footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em; } .footnotes + .footnotes { margin-top: 0px; } .md-reset { margin: 0px; padding: 0px; border: 0px; outline: 0px; vertical-align: top; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr; background-position: 0px 0px; } li div { padding-top: 0px; } blockquote { margin: 1rem 0px; } li .mathjax-block, li p { margin: 0.5rem 0px; } li blockquote { margin: 1rem 0px; } li { margin: 0px; position: relative; } blockquote > :last-child { margin-bottom: 0px; } blockquote > :first-child, li > :first-child { margin-top: 0px; } .footnotes-area { color: rgb(136, 136, 136); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal; } #write .footnote-line { white-space: pre-wrap; } @media print { body, html { border: 1px solid transparent; height: 99%; break-after: avoid; break-before: avoid; font-variant-ligatures: no-common-ligatures; } #write { margin-top: 0px; padding-top: 0px; border-color: transparent !important; } .typora-export * { -webkit-print-color-adjust: exact; } .typora-export #write { break-after: avoid; } .typora-export #write::after { height: 0px; } .is-mac table { break-inside: avoid; } .typora-export-show-outline .typora-export-sidebar { display: none; } } .footnote-line { margin-top: 0.714em; font-size: 0.7em; } a img, img a { cursor: pointer; } pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background-color: rgb(204, 204, 204); display: block; overflow-x: hidden; } p > .md-image:only-child:not(.md-img-error) img, p > img:only-child { display: block; margin: auto; } #write.first-line-indent p > .md-image:only-child:not(.md-img-error) img { left: -2em; position: relative; } p > .md-image:only-child { display: inline-block; width: 100%; } #write .MathJax_Display { margin: 0.8em 0px 0px; } .md-math-block { width: 100%; } .md-math-block:not(:empty)::after { display: none; } .MathJax_ref { fill: currentcolor; } [contenteditable="true"]:active, [contenteditable="true"]:focus, [contenteditable="false"]:active, [contenteditable="false"]:focus { outline: 0px; box-shadow: none; } .md-task-list-item { position: relative; list-style-type: none; } .task-list-item.md-task-list-item { padding-left: 0px; } .md-task-list-item > input { position: absolute; top: 0px; left: 0px; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none; } .math { font-size: 1rem; } .md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; } .md-toc-content { position: relative; margin-left: 0px; } .md-toc-content::after, .md-toc::after { display: none; } .md-toc-item { display: block; color: rgb(65, 131, 196); } .md-toc-item a { text-decoration: none; } .md-toc-inner:hover { text-decoration: underline; } .md-toc-inner { display: inline-block; cursor: pointer; } .md-toc-h1 .md-toc-inner { margin-left: 0px; font-weight: 700; } .md-toc-h2 .md-toc-inner { margin-left: 2em; } .md-toc-h3 .md-toc-inner { margin-left: 4em; } .md-toc-h4 .md-toc-inner { margin-left: 6em; } .md-toc-h5 .md-toc-inner { margin-left: 8em; } .md-toc-h6 .md-toc-inner { margin-left: 10em; } @media screen and (max-width: 48em) { .md-toc-h3 .md-toc-inner { margin-left: 3.5em; } .md-toc-h4 .md-toc-inner { margin-left: 5em; } .md-toc-h5 .md-toc-inner { margin-left: 6.5em; } .md-toc-h6 .md-toc-inner { margin-left: 8em; } } a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit; } .footnote-line a:not(.reversefootnote) { color: inherit; } .md-attr { display: none; } .md-fn-count::after { content: "."; } code, pre, samp, tt { font-family: var(--monospace); } kbd { margin: 0px 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgb(36, 39, 41); background-color: rgb(255, 255, 255); border: 1px solid rgb(173, 179, 185); border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; box-shadow: rgba(12, 13, 14, 0.2) 0px 1px 0px, rgb(255, 255, 255) 0px 0px 0px 2px inset; white-space: nowrap; vertical-align: middle; } .md-comment { color: rgb(162, 127, 3); opacity: 0.6; font-family: var(--monospace); } code { text-align: left; } a.md-print-anchor { white-space: pre !important; border: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0px !important; outline: 0px !important; text-shadow: initial !important; background-position: 0px 0px !important; } .os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif; } .md-diagram-panel > svg { max-width: 100%; } [lang="flow"] svg, [lang="mermaid"] svg { max-width: 100%; height: auto; } [lang="mermaid"] .node text { font-size: 1rem; } table tr th { border-bottom-width: 0px; } video { max-width: 100%; display: block; margin: 0px auto; } iframe { max-width: 100%; width: 100%; border: none; } .highlight td, .highlight tr { border: 0px; } mark { background-color: rgb(255, 255, 0); color: rgb(0, 0, 0); } .md-html-inline .md-plain, .md-html-inline strong, mark .md-inline-math, mark strong { color: inherit; } .md-expand mark .md-meta { opacity: 0.3 !important; } mark .md-meta { color: rgb(0, 0, 0); } @media print { .typora-export h1, .typora-export h2, .typora-export h3, .typora-export h4, .typora-export h5, .typora-export h6 { break-inside: avoid; } } .md-diagram-panel .messageText { stroke: none !important; } .md-diagram-panel .start-state { fill: var(--node-fill); } .md-diagram-panel .edgeLabel rect { opacity: 1 !important; } .md-fences.md-fences-math { font-size: 1em; } .md-fences-advanced:not(.md-focus) { padding: 0px; white-space: nowrap; border: 0px; } .md-fences-advanced:not(.md-focus) { background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; background-position: inherit; background-repeat: inherit; } .typora-export-show-outline .typora-export-content { max-width: 1440px; margin: auto; display: flex; flex-direction: row; } .typora-export-sidebar { width: 300px; font-size: 0.8rem; margin-top: 80px; margin-right: 18px; } .typora-export-show-outline #write { --webkit-flex: 2; flex: 2 1 0%; } .typora-export-sidebar .outline-content { position: fixed; top: 0px; max-height: 100%; overflow: hidden auto; padding-bottom: 30px; padding-top: 60px; width: 300px; } @media screen and (max-width: 1024px) { .typora-export-sidebar, .typora-export-sidebar .outline-content { width: 240px; } } @media screen and (max-width: 800px) { .typora-export-sidebar { display: none; } } .outline-content li, .outline-content ul { margin-left: 0px; margin-right: 0px; padding-left: 0px; padding-right: 0px; list-style: none; } .outline-content ul { margin-top: 0px; margin-bottom: 0px; } .outline-content strong { font-weight: 400; } .outline-expander { width: 1rem; height: 1.428571429rem; position: relative; display: table-cell; vertical-align: middle; cursor: pointer; padding-left: 4px; } .outline-expander::before { content: ""; position: relative; font-family: Ionicons; display: inline-block; font-size: 8px; vertical-align: middle; } .outline-item { padding-top: 3px; padding-bottom: 3px; cursor: pointer; } .outline-expander:hover::before { content: ""; } .outline-h1 > .outline-item { padding-left: 0px; } .outline-h2 > .outline-item { padding-left: 1em; } .outline-h3 > .outline-item { padding-left: 2em; } .outline-h4 > .outline-item { padding-left: 3em; } .outline-h5 > .outline-item { padding-left: 4em; } .outline-h6 > .outline-item { padding-left: 5em; } .outline-label { cursor: pointer; display: table-cell; vertical-align: middle; text-decoration: none; color: inherit; } .outline-label:hover { text-decoration: underline; } .outline-item:hover { border-color: rgb(245, 245, 245); background-color: var(--item-hover-bg-color); } .outline-item:hover { margin-left: -28px; margin-right: -28px; border-left-width: 28px; border-left-style: solid; border-left-color: transparent; border-right-width: 28px; border-right-style: solid; border-right-color: transparent; } .outline-item-single .outline-expander::before, .outline-item-single .outline-expander:hover::before { display: none; } .outline-item-open > .outline-item > .outline-expander::before { content: ""; } .outline-children { display: none; } .info-panel-tab-wrapper { display: none; } .outline-item-open > .outline-children { display: block; } .typora-export .outline-item { padding-top: 1px; padding-bottom: 1px; } .typora-export .outline-item:hover { margin-right: -8px; border-right-width: 8px; border-right-style: solid; border-right-color: transparent; } .typora-export .outline-expander::before { content: "+"; font-family: inherit; top: -1px; } .typora-export .outline-expander:hover::before, .typora-export .outline-item-open > .outline-item > .outline-expander::before { content: "−"; } .typora-export-collapse-outline .outline-children { display: none; } .typora-export-collapse-outline .outline-item-open > .outline-children, .typora-export-no-collapse-outline .outline-children { display: block; } .typora-export-no-collapse-outline .outline-expander::before { content: "" !important; } .typora-export-show-outline .outline-item-active > .outline-item .outline-label { font-weight: 700; } .md-inline-math-container mjx-container { zoom: 0.95; } :root { --side-bar-bg-color: #fafafa; --control-text-color: #777; } @include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext); /* open-sans-regular - latin-ext_latin */ /* open-sans-italic - latin-ext_latin */ /* open-sans-700 - latin-ext_latin */ /* open-sans-700italic - latin-ext_latin */ html { font-size: 16px; -webkit-font-smoothing: antialiased; } body { font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif; color: rgb(51, 51, 51); line-height: 1.6; } #write { max-width: 860px; margin: 0 auto; padding: 30px; padding-bottom: 100px; } @media only screen and (min-width: 1400px) { #write { max-width: 1024px; } } @media only screen and (min-width: 1800px) { #write { max-width: 1200px; } } #write > ul:first-child, #write > ol:first-child{ margin-top: 30px; } a { color: #4183C4; } h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text; } h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none; } h1 tt, h1 code { font-size: inherit; } h2 tt, h2 code { font-size: inherit; } h3 tt, h3 code { font-size: inherit; } h4 tt, h4 code { font-size: inherit; } h5 tt, h5 code { font-size: inherit; } h6 tt, h6 code { font-size: inherit; } h1 { font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid #eee; } h2 { font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid #eee; } /*@media print { .typora-export h1, .typora-export h2 { border-bottom: none; padding-bottom: initial; } .typora-export h1::after, .typora-export h2::after { content: ""; display: block; height: 100px; margin-top: -96px; border-top: 1px solid #eee; } }*/ h3 { font-size: 1.5em; line-height: 1.43; } h4 { font-size: 1.25em; } h5 { font-size: 1em; } h6 { font-size: 1em; color: #777; } p, blockquote, ul, ol, dl, table{ margin: 0.8em 0; } li>ol, li>ul { margin: 0 0; } hr { height: 2px; padding: 0; margin: 16px 0; background-color: #e7e7e7; border: 0 none; overflow: hidden; box-sizing: content-box; } li p.first { display: inline-block; } ul, ol { padding-left: 30px; } ul:first-child, ol:first-child { margin-top: 0; } ul:last-child, ol:last-child { margin-bottom: 0; } blockquote { border-left: 4px solid #dfe2e5; padding: 0 15px; color: #777777; } blockquote blockquote { padding-right: 0; } table { padding: 0; word-break: initial; } table tr { border: 1px solid #dfe2e5; margin: 0; padding: 0; } table tr:nth-child(2n), thead { background-color: #f8f8f8; } table th { font-weight: bold; border: 1px solid #dfe2e5; border-bottom: 0; margin: 0; padding: 6px 13px; } table td { border: 1px solid #dfe2e5; margin: 0; padding: 6px 13px; } table th:first-child, table td:first-child { margin-top: 0; } table th:last-child, table td:last-child { margin-bottom: 0; } .CodeMirror-lines { padding-left: 4px; } .code-tooltip { box-shadow: 0 1px 1px 0 rgba(0,28,36,.3); border-top: 1px solid #eef2f2; } .md-fences, code, tt { border: 1px solid #e7eaed; background-color: #f8f8f8; border-radius: 3px; padding: 0; padding: 2px 4px 0px 4px; font-size: 0.9em; } code { background-color: #f3f4f4; padding: 0 2px 0 2px; } .md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px; } .md-task-list-item > input { margin-left: -1.3em; } @media print { html { font-size: 13px; } table, pre { page-break-inside: avoid; } pre { word-wrap: break-word; } } .md-fences { background-color: #f8f8f8; } #write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: #f7f7f7; border: 0; border-radius: 3px; color: #777777; margin-top: 0 !important; } .mathjax-block>.code-tooltip { bottom: .375rem; } .md-mathjax-midline { background: #fafafa; } #write>h3.md-focus:before{ left: -1.5625rem; top: .375rem; } #write>h4.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h5.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h6.md-focus:before{ left: -1.5625rem; top: .285714286rem; } .md-image>.md-meta { /*border: 1px solid #ddd;*/ border-radius: 3px; padding: 2px 0px 0px 4px; font-size: 0.9em; color: inherit; } .md-tag { color: #a7a7a7; opacity: 1; } .md-toc { margin-top:20px; padding-bottom:20px; } .sidebar-tabs { border-bottom: none; } #typora-quick-open { border: 1px solid #ddd; background-color: #f8f8f8; } #typora-quick-open-item { background-color: #FAFAFA; border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee; border-style: solid; border-width: 1px; } /** focus mode */ .on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12); } header, .context-menu, .megamenu-content, footer{ font-family: "Segoe UI", "Arial", sans-serif; } .file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state{ visibility: visible; } .mac-seamless-mode #typora-sidebar { background-color: #fafafa; background-color: var(--side-bar-bg-color); } .md-lang { color: #b4654d; } /*.html-for-mac { --item-hover-bg-color: #E6F0FE; }*/ #md-notification .btn { border: 0; } .dropdown-menu .divider { border-color: #e5e5e5; opacity: 0.4; } .ty-preferences .window-content { background-color: #fafafa; } .ty-preferences .nav-group-item.active { color: white; background: #999; } .menu-item-container a.menu-style-btn { background-color: #f5f8fa; background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0)); } mjx-container[jax="SVG"] { direction: ltr; } mjx-container[jax="SVG"] > svg { overflow: visible; min-height: 1px; min-width: 1px; } mjx-container[jax="SVG"] > svg a { fill: blue; stroke: blue; } mjx-assistive-mml { position: absolute !important; top: 0px; left: 0px; clip: rect(1px, 1px, 1px, 1px); padding: 1px 0px 0px 0px !important; border: 0px !important; display: block !important; width: auto !important; overflow: hidden !important; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } mjx-assistive-mml[display="block"] { width: 100% !important; } mjx-container[jax="SVG"][display="true"] { display: block; text-align: center; margin: 1em 0; } mjx-container[jax="SVG"][display="true"][width="full"] { display: flex; } mjx-container[jax="SVG"][justify="left"] { text-align: left; } mjx-container[jax="SVG"][justify="right"] { text-align: right; } g[data-mml-node="merror"] > g { fill: red; stroke: red; } g[data-mml-node="merror"] > rect[data-background] { fill: yellow; stroke: none; } g[data-mml-node="mtable"] > line[data-line], svg[data-table] > g > line[data-line] { stroke-width: 70px; fill: none; } g[data-mml-node="mtable"] > rect[data-frame], svg[data-table] > g > rect[data-frame] { stroke-width: 70px; fill: none; } g[data-mml-node="mtable"] > .mjx-dashed, svg[data-table] > g > .mjx-dashed { stroke-dasharray: 140; } g[data-mml-node="mtable"] > .mjx-dotted, svg[data-table] > g > .mjx-dotted { stroke-linecap: round; stroke-dasharray: 0,140; } g[data-mml-node="mtable"] > g > svg { overflow: visible; } [jax="SVG"] mjx-tool { display: inline-block; position: relative; width: 0; height: 0; } [jax="SVG"] mjx-tool > mjx-tip { position: absolute; top: 0; left: 0; } mjx-tool > mjx-tip { display: inline-block; padding: .2em; border: 1px solid #888; font-size: 70%; background-color: #F8F8F8; color: black; box-shadow: 2px 2px 5px #AAAAAA; } g[data-mml-node="maction"][data-toggle] { cursor: pointer; } mjx-status { display: block; position: fixed; left: 1em; bottom: 1em; min-width: 25%; padding: .2em .4em; border: 1px solid #888; font-size: 90%; background-color: #F8F8F8; color: black; } foreignObject[data-mjx-xml] { font-family: initial; line-height: normal; overflow: visible; } mjx-container[jax="SVG"] path[data-c], mjx-container[jax="SVG"] use[data-c] { stroke-width: 3; } g[data-mml-node="xypic"] path { stroke-width: inherit; } .MathJax g[data-mml-node="xypic"] path { stroke-width: inherit; } mjx-container[jax="SVG"] path[data-c], mjx-container[jax="SVG"] use[data-c] { stroke-width: 0; } @media print { @page {margin: 0 0 0 0;} body.typora-export {padding-left: 0; padding-right: 0;} #write {padding:0;}} 电赛 设计任务设计并制作图 1 所示的三相 AC-DC 变换电路,该电路的直流输出电压 Uo 应稳定在 36V,直流输出电流 Io 额定值为 2A。方案论证1.题目解析题目要求在不限制变压器具体工作特性的情况下,通过改变变压器输出线电压UiU_i,使得AC-DC变换电路输出稳定的36V电压,且此时额定电流为2A。同时需要满足稳定、负载变动率低、效率高、功率因数高等特性。为此,AC-DC变换部分应该选择三相可控整流电路,方便我们对整体电路等功率因数进行调控。同时,由于AC-DC变换在滤波良好的情况下会损失电压,无法达到36V的目的。还需要在AC-DC转换后添加DC-DC或DC-AC-DC变流电路。且需要保证电路输出各项参数指标保持相对稳定。2.方案选择与比较1.AC-DC-DCAC-DC-DC是将三相交流电整流为直流电后,再通过DC-DC变流电路将其调整为目标输出。其结构与达成方式较为简单。通过已有资源选定了使用UC3842驱动的Boost升压电路。其具有较强的稳压能力与较高的输出功率。缺点在于功能简陋,可调性不高,拓展性不强2.开关电源模式一个开关模式功率(SWP)变流器将一个(通常)固定值的直流电压转换成为一个可调节的直流输出电压。通过改变半导体开关器件的占空比可以实现对电压的控制,必须要使用一个隔离变压器。DC-DC 变流器的开关频率可以远远高于线频率,因此能使滤波器件,包括变压器在内都更小、更轻、效益更高,而且成本更低。变压器的输出被整流、滤波后得到一平滑的输出电压 V。可以用一个电压反馈控制回路来调节输出电压,这个回路采用了 PWM 开关技术。但是操作难度较大,周围为准备此类器件。综上所属,选择方案一方式。电路理论计算与设计三相整流电路设计1、三相不可控整流电路三相不可控整流电路采用阴极连接起来的三只二极管组成共阴级组,阳级连接在一起的三只二极管组成共阳极组。即构成六脉冲整流电路。整流电路的平均值表示为Ud=3π∫π32π32U21sinωtd(ωt)=1.35U21=2.34U2U_d=\frac3{\pi}\int_{\frac\pi3}^{\frac{2\pi}3}\sqrt{2}U_{21}sin\omega t d(\omega t)=1.35U_{21}=2.34U_{2}2、三相可控整流电路若将普通二极管置换为可控二极管,通过控制触发角可以起到控输出电压波形的作用。同时,通过调整触发角可以有效的控制整个的电路的功率因数范围。在时间和设备允许的条件下,将考虑将不可控整流电路设计更改为可控整流电路。 DC-DC升压电路设计设计DC-DC升压变流。需要将AC-DC转换断输出电压(约20V)得到36V,2A的恒定输出。总功率达到72W。因此考虑基于UC3842的BOOST升压电路。 电路的技术指标为:输入Vi=18VV_i=18V,输出Vo=36V,Io=2AV_o=36V,I_o=2A。频率f=100kHzf=100kHz。1.电感设计根据输入电压和输出电压确定最大占空比。Dmax=Vo−ViVo=36−2036=0.44D_{max}=\frac{V_o-V_i}{V_o}=\frac{36-20}{36}=0.44当输出最大负载时至少应满足电路工作在CCM模式下:L≥2(Vi−Vs)D(1−D)Iof=2×(20−0.9)×0.44×(1−0.44)2×49000=171μHL\ge\frac{2(V_i-V_s)D(1-D)}{I_of}=\frac{2\times(20-0.9)\times0.44\times(1-0.44)}{2\times49000}=171\mu H同时考虑在10%10\%额定负载以上电流连续的情况。一般情况下,可以假定电路在额定输出时电感纹波电流为平均电流的20%20\%至30%30\%,因此增加电感器电流纹波可以减小电感,但又为不增加输出纹波电压需要增大输出电容,取30%30\%为平衡点:ΔIL=30%×IL(ave)=30%×Io1−D=30%×21−0.44=1.07A\Delta I_L=30\%\times I_{L(ave)}=30\%\times\frac{I_o}{1-D}=30\%\times \frac{2}{1-0.44}=1.07A则L=(Vi−Vs)DILf=(20−0.9)×0.551.07×49000=200μHL=\frac{(V_i-V_s)D}{I_Lf}=\frac{(20-0.9)\times 0.55}{1.07\times49000}=200\mu H通过电感的峰值电流为:ILP=IL(ave)+ΔIL2=1.15×Io1−D=1.15×21−0.44=4.12AI_{LP}=I_{L(ave)}+\frac{\Delta I_L}{2}=1.15\times \frac{I_o}{1-D}=1.15\times\frac{2}{1-0.44}=4.12A则电感应选择电感量大于200μH200\mu H且可以通过4A4A以上电流不会饱和。2.输出电压取样电阻的选择UC3842的脚2为误差放大器的反向输入端,芯片内正向输入端端基准为2.5V,可知输出电压Vo=2.5×(1+R1R2)V_o=2.5\times(1+\frac{R1}{R2}),根据输出电压可以确定取样电阻R1、R2的取值。同时,由于电感的作用,在开关管开启和关闭时会形成的啊的尖顶电流,令检测电阻产生一个尖顶脉冲。为了防止误操作应此在取样点与脚3间加入RC滤波电路。时间常数与尖峰时间相同。3.开关管的选择开关管的电流由电感分析可以得到:Imax=ILP=4.12AI_{max}=I_{LP}=4.12A开关耐压值为:Vdsoff=Vo+Vf=36+0.8=36.8VVds_{off}=V_o+V_f=36+0.8=36.8V按照20%20 \%余量可以选择5A/45V5A/45V以上的开关管。4.输出二极管D与输出电容器C2升压电路中输出二极管D必须承受和输出电压等值的反向电压、并且需要传导负载所需的最大电流。即满足、Imax=4.12A、Vdsoff=36.8VI_{max}=4.12A、Vds_{off}=36.8V,选用5A/45V5A/45V以上的快恢复二极管。对于输出电容,其选定取决于对输出纹波电压的要求。纹波电压与电容的等效串联电阻ESR有关,电容器的容许纹波电流要大于电路中的纹波电流。需要满足ESR<ΔVoΔIL=36×1%1.07=0.34ΩESR
基于UC3842的Boost升压电路 html {overflow-x: initial !important;}:root { --bg-color: #ffffff; --text-color: #333333; --select-text-bg-color: #B5D6FC; --select-text-font-color: auto; --monospace: "Lucida Console",Consolas,"Courier",monospace; --title-bar-height: 20px; } .mac-os-11 { --title-bar-height: 28px; } html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; } body { margin: 0px; padding: 0px; height: auto; inset: 0px; font-size: 1rem; line-height: 1.42857143; overflow-x: hidden; background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; tab-size: 4; background-position: inherit; background-repeat: inherit; } iframe { margin: auto; } a.url { word-break: break-all; } a:active, a:hover { outline: 0px; } .in-text-selection, ::selection { text-shadow: none; background: var(--select-text-bg-color); color: var(--select-text-font-color); } #write { margin: 0px auto; height: auto; width: inherit; word-break: normal; word-wrap: break-word; position: relative; white-space: normal; overflow-x: visible; padding-top: 36px; } #write.first-line-indent p { text-indent: 2em; } #write.first-line-indent li p, #write.first-line-indent p * { text-indent: 0px; } #write.first-line-indent li { margin-left: 2em; } .for-image #write { padding-left: 8px; padding-right: 8px; } body.typora-export { padding-left: 30px; padding-right: 30px; } .typora-export .footnote-line, .typora-export li, .typora-export p { white-space: pre-wrap; } .typora-export .task-list-item input { pointer-events: none; } @media screen and (max-width: 500px) { body.typora-export { padding-left: 0px; padding-right: 0px; } #write { padding-left: 20px; padding-right: 20px; } .CodeMirror-sizer { margin-left: 0px !important; } .CodeMirror-gutters { display: none !important; } } #write li > figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max-width: 100%; vertical-align: middle; image-orientation: from-image; } button, input, select, textarea { color: inherit; font-family: inherit; font-size: inherit; font-style: inherit; font-variant-caps: inherit; font-weight: inherit; font-stretch: inherit; line-height: inherit; } input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0px; } *, ::after, ::before { box-sizing: border-box; } #write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit; } #write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative; } p { line-height: inherit; } h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 4; } p { orphans: 4; } h1 { font-size: 2rem; } h2 { font-size: 1.8rem; } h3 { font-size: 1.6rem; } h4 { font-size: 1.4rem; } h5 { font-size: 1.2rem; } h6 { font-size: 1rem; } .md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem; } .hidden { display: none; } .md-blockmeta { color: rgb(204, 204, 204); font-weight: 700; font-style: italic; } a { cursor: pointer; } sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgb(85, 85, 85); border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; cursor: pointer; } sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit; text-decoration: inherit; } #write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit; } figure { overflow-x: auto; margin: 1.2em 0px; max-width: calc(100% + 16px); padding: 0px; } figure > table { margin: 0px; } tr { break-inside: avoid; break-after: auto; } thead { display: table-header-group; } table { border-collapse: collapse; border-spacing: 0px; width: 100%; overflow: auto; break-inside: auto; text-align: left; } table.md-table td { min-width: 32px; } .CodeMirror-gutters { border-right-width: 0px; background-color: inherit; } .CodeMirror-linenumber { } .CodeMirror { text-align: left; } .CodeMirror-placeholder { opacity: 0.3; } .CodeMirror pre { padding: 0px 4px; } .CodeMirror-lines { padding: 0px; } div.hr:focus { cursor: none; } #write pre { white-space: pre-wrap; } #write.fences-no-line-wrapping pre { white-space: pre; } #write pre.ty-contain-cm { white-space: normal; } .CodeMirror-gutters { margin-right: 4px; } .md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; position: relative !important; background-position: inherit; background-repeat: inherit; } .md-fences-adv-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0px; padding-bottom: 8px; overflow-x: auto; } #write .md-fences.mock-cm { white-space: pre-wrap; } .md-fences.md-fences-with-lineno { padding-left: 0px; } #write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto; } .md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px; } .CodeMirror-line, twitterwidget { break-inside: avoid; } .footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em; } .footnotes + .footnotes { margin-top: 0px; } .md-reset { margin: 0px; padding: 0px; border: 0px; outline: 0px; vertical-align: top; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr; background-position: 0px 0px; } li div { padding-top: 0px; } blockquote { margin: 1rem 0px; } li .mathjax-block, li p { margin: 0.5rem 0px; } li blockquote { margin: 1rem 0px; } li { margin: 0px; position: relative; } blockquote > :last-child { margin-bottom: 0px; } blockquote > :first-child, li > :first-child { margin-top: 0px; } .footnotes-area { color: rgb(136, 136, 136); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal; } #write .footnote-line { white-space: pre-wrap; } @media print { body, html { border: 1px solid transparent; height: 99%; break-after: avoid; break-before: avoid; font-variant-ligatures: no-common-ligatures; } #write { margin-top: 0px; padding-top: 0px; border-color: transparent !important; } .typora-export * { -webkit-print-color-adjust: exact; } .typora-export #write { break-after: avoid; } .typora-export #write::after { height: 0px; } .is-mac table { break-inside: avoid; } .typora-export-show-outline .typora-export-sidebar { display: none; } } .footnote-line { margin-top: 0.714em; font-size: 0.7em; } a img, img a { cursor: pointer; } pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background-color: rgb(204, 204, 204); display: block; overflow-x: hidden; } p > .md-image:only-child:not(.md-img-error) img, p > img:only-child { display: block; margin: auto; } #write.first-line-indent p > .md-image:only-child:not(.md-img-error) img { left: -2em; position: relative; } p > .md-image:only-child { display: inline-block; width: 100%; } #write .MathJax_Display { margin: 0.8em 0px 0px; } .md-math-block { width: 100%; } .md-math-block:not(:empty)::after { display: none; } .MathJax_ref { fill: currentcolor; } [contenteditable="true"]:active, [contenteditable="true"]:focus, [contenteditable="false"]:active, [contenteditable="false"]:focus { outline: 0px; box-shadow: none; } .md-task-list-item { position: relative; list-style-type: none; } .task-list-item.md-task-list-item { padding-left: 0px; } .md-task-list-item > input { position: absolute; top: 0px; left: 0px; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none; } .math { font-size: 1rem; } .md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; } .md-toc-content { position: relative; margin-left: 0px; } .md-toc-content::after, .md-toc::after { display: none; } .md-toc-item { display: block; color: rgb(65, 131, 196); } .md-toc-item a { text-decoration: none; } .md-toc-inner:hover { text-decoration: underline; } .md-toc-inner { display: inline-block; cursor: pointer; } .md-toc-h1 .md-toc-inner { margin-left: 0px; font-weight: 700; } .md-toc-h2 .md-toc-inner { margin-left: 2em; } .md-toc-h3 .md-toc-inner { margin-left: 4em; } .md-toc-h4 .md-toc-inner { margin-left: 6em; } .md-toc-h5 .md-toc-inner { margin-left: 8em; } .md-toc-h6 .md-toc-inner { margin-left: 10em; } @media screen and (max-width: 48em) { .md-toc-h3 .md-toc-inner { margin-left: 3.5em; } .md-toc-h4 .md-toc-inner { margin-left: 5em; } .md-toc-h5 .md-toc-inner { margin-left: 6.5em; } .md-toc-h6 .md-toc-inner { margin-left: 8em; } } a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit; } .footnote-line a:not(.reversefootnote) { color: inherit; } .md-attr { display: none; } .md-fn-count::after { content: "."; } code, pre, samp, tt { font-family: var(--monospace); } kbd { margin: 0px 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgb(36, 39, 41); background-color: rgb(255, 255, 255); border: 1px solid rgb(173, 179, 185); border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; box-shadow: rgba(12, 13, 14, 0.2) 0px 1px 0px, rgb(255, 255, 255) 0px 0px 0px 2px inset; white-space: nowrap; vertical-align: middle; } .md-comment { color: rgb(162, 127, 3); opacity: 0.6; font-family: var(--monospace); } code { text-align: left; } a.md-print-anchor { white-space: pre !important; border: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0px !important; outline: 0px !important; text-shadow: initial !important; background-position: 0px 0px !important; } .os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif; } .md-diagram-panel > svg { max-width: 100%; } [lang="flow"] svg, [lang="mermaid"] svg { max-width: 100%; height: auto; } [lang="mermaid"] .node text { font-size: 1rem; } table tr th { border-bottom-width: 0px; } video { max-width: 100%; display: block; margin: 0px auto; } iframe { max-width: 100%; width: 100%; border: none; } .highlight td, .highlight tr { border: 0px; } mark { background-color: rgb(255, 255, 0); color: rgb(0, 0, 0); } .md-html-inline .md-plain, .md-html-inline strong, mark .md-inline-math, mark strong { color: inherit; } .md-expand mark .md-meta { opacity: 0.3 !important; } mark .md-meta { color: rgb(0, 0, 0); } @media print { .typora-export h1, .typora-export h2, .typora-export h3, .typora-export h4, .typora-export h5, .typora-export h6 { break-inside: avoid; } } .md-diagram-panel .messageText { stroke: none !important; } .md-diagram-panel .start-state { fill: var(--node-fill); } .md-diagram-panel .edgeLabel rect { opacity: 1 !important; } .md-fences.md-fences-math { font-size: 1em; } .md-fences-advanced:not(.md-focus) { padding: 0px; white-space: nowrap; border: 0px; } .md-fences-advanced:not(.md-focus) { background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; background-position: inherit; background-repeat: inherit; } .typora-export-show-outline .typora-export-content { max-width: 1440px; margin: auto; display: flex; flex-direction: row; } .typora-export-sidebar { width: 300px; font-size: 0.8rem; margin-top: 80px; margin-right: 18px; } .typora-export-show-outline #write { --webkit-flex: 2; flex: 2 1 0%; } .typora-export-sidebar .outline-content { position: fixed; top: 0px; max-height: 100%; overflow: hidden auto; padding-bottom: 30px; padding-top: 60px; width: 300px; } @media screen and (max-width: 1024px) { .typora-export-sidebar, .typora-export-sidebar .outline-content { width: 240px; } } @media screen and (max-width: 800px) { .typora-export-sidebar { display: none; } } .outline-content li, .outline-content ul { margin-left: 0px; margin-right: 0px; padding-left: 0px; padding-right: 0px; list-style: none; } .outline-content ul { margin-top: 0px; margin-bottom: 0px; } .outline-content strong { font-weight: 400; } .outline-expander { width: 1rem; height: 1.428571429rem; position: relative; display: table-cell; vertical-align: middle; cursor: pointer; padding-left: 4px; } .outline-expander::before { content: ""; position: relative; font-family: Ionicons; display: inline-block; font-size: 8px; vertical-align: middle; } .outline-item { padding-top: 3px; padding-bottom: 3px; cursor: pointer; } .outline-expander:hover::before { content: ""; } .outline-h1 > .outline-item { padding-left: 0px; } .outline-h2 > .outline-item { padding-left: 1em; } .outline-h3 > .outline-item { padding-left: 2em; } .outline-h4 > .outline-item { padding-left: 3em; } .outline-h5 > .outline-item { padding-left: 4em; } .outline-h6 > .outline-item { padding-left: 5em; } .outline-label { cursor: pointer; display: table-cell; vertical-align: middle; text-decoration: none; color: inherit; } .outline-label:hover { text-decoration: underline; } .outline-item:hover { border-color: rgb(245, 245, 245); background-color: var(--item-hover-bg-color); } .outline-item:hover { margin-left: -28px; margin-right: -28px; border-left-width: 28px; border-left-style: solid; border-left-color: transparent; border-right-width: 28px; border-right-style: solid; border-right-color: transparent; } .outline-item-single .outline-expander::before, .outline-item-single .outline-expander:hover::before { display: none; } .outline-item-open > .outline-item > .outline-expander::before { content: ""; } .outline-children { display: none; } .info-panel-tab-wrapper { display: none; } .outline-item-open > .outline-children { display: block; } .typora-export .outline-item { padding-top: 1px; padding-bottom: 1px; } .typora-export .outline-item:hover { margin-right: -8px; border-right-width: 8px; border-right-style: solid; border-right-color: transparent; } .typora-export .outline-expander::before { content: "+"; font-family: inherit; top: -1px; } .typora-export .outline-expander:hover::before, .typora-export .outline-item-open > .outline-item > .outline-expander::before { content: "−"; } .typora-export-collapse-outline .outline-children { display: none; } .typora-export-collapse-outline .outline-item-open > .outline-children, .typora-export-no-collapse-outline .outline-children { display: block; } .typora-export-no-collapse-outline .outline-expander::before { content: "" !important; } .typora-export-show-outline .outline-item-active > .outline-item .outline-label { font-weight: 700; } .md-inline-math-container mjx-container { zoom: 0.95; } :root { --side-bar-bg-color: #fafafa; --control-text-color: #777; } @include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext); /* open-sans-regular - latin-ext_latin */ /* open-sans-italic - latin-ext_latin */ /* open-sans-700 - latin-ext_latin */ /* open-sans-700italic - latin-ext_latin */ html { font-size: 16px; -webkit-font-smoothing: antialiased; } body { font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif; color: rgb(51, 51, 51); line-height: 1.6; } #write { max-width: 860px; margin: 0 auto; padding: 30px; padding-bottom: 100px; } @media only screen and (min-width: 1400px) { #write { max-width: 1024px; } } @media only screen and (min-width: 1800px) { #write { max-width: 1200px; } } #write > ul:first-child, #write > ol:first-child{ margin-top: 30px; } a { color: #4183C4; } h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text; } h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none; } h1 tt, h1 code { font-size: inherit; } h2 tt, h2 code { font-size: inherit; } h3 tt, h3 code { font-size: inherit; } h4 tt, h4 code { font-size: inherit; } h5 tt, h5 code { font-size: inherit; } h6 tt, h6 code { font-size: inherit; } h1 { font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid #eee; } h2 { font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid #eee; } /*@media print { .typora-export h1, .typora-export h2 { border-bottom: none; padding-bottom: initial; } .typora-export h1::after, .typora-export h2::after { content: ""; display: block; height: 100px; margin-top: -96px; border-top: 1px solid #eee; } }*/ h3 { font-size: 1.5em; line-height: 1.43; } h4 { font-size: 1.25em; } h5 { font-size: 1em; } h6 { font-size: 1em; color: #777; } p, blockquote, ul, ol, dl, table{ margin: 0.8em 0; } li>ol, li>ul { margin: 0 0; } hr { height: 2px; padding: 0; margin: 16px 0; background-color: #e7e7e7; border: 0 none; overflow: hidden; box-sizing: content-box; } li p.first { display: inline-block; } ul, ol { padding-left: 30px; } ul:first-child, ol:first-child { margin-top: 0; } ul:last-child, ol:last-child { margin-bottom: 0; } blockquote { border-left: 4px solid #dfe2e5; padding: 0 15px; color: #777777; } blockquote blockquote { padding-right: 0; } table { padding: 0; word-break: initial; } table tr { border: 1px solid #dfe2e5; margin: 0; padding: 0; } table tr:nth-child(2n), thead { background-color: #f8f8f8; } table th { font-weight: bold; border: 1px solid #dfe2e5; border-bottom: 0; margin: 0; padding: 6px 13px; } table td { border: 1px solid #dfe2e5; margin: 0; padding: 6px 13px; } table th:first-child, table td:first-child { margin-top: 0; } table th:last-child, table td:last-child { margin-bottom: 0; } .CodeMirror-lines { padding-left: 4px; } .code-tooltip { box-shadow: 0 1px 1px 0 rgba(0,28,36,.3); border-top: 1px solid #eef2f2; } .md-fences, code, tt { border: 1px solid #e7eaed; background-color: #f8f8f8; border-radius: 3px; padding: 0; padding: 2px 4px 0px 4px; font-size: 0.9em; } code { background-color: #f3f4f4; padding: 0 2px 0 2px; } .md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px; } .md-task-list-item > input { margin-left: -1.3em; } @media print { html { font-size: 13px; } table, pre { page-break-inside: avoid; } pre { word-wrap: break-word; } } .md-fences { background-color: #f8f8f8; } #write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: #f7f7f7; border: 0; border-radius: 3px; color: #777777; margin-top: 0 !important; } .mathjax-block>.code-tooltip { bottom: .375rem; } .md-mathjax-midline { background: #fafafa; } #write>h3.md-focus:before{ left: -1.5625rem; top: .375rem; } #write>h4.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h5.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h6.md-focus:before{ left: -1.5625rem; top: .285714286rem; } .md-image>.md-meta { /*border: 1px solid #ddd;*/ border-radius: 3px; padding: 2px 0px 0px 4px; font-size: 0.9em; color: inherit; } .md-tag { color: #a7a7a7; opacity: 1; } .md-toc { margin-top:20px; padding-bottom:20px; } .sidebar-tabs { border-bottom: none; } #typora-quick-open { border: 1px solid #ddd; background-color: #f8f8f8; } #typora-quick-open-item { background-color: #FAFAFA; border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee; border-style: solid; border-width: 1px; } /** focus mode */ .on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12); } header, .context-menu, .megamenu-content, footer{ font-family: "Segoe UI", "Arial", sans-serif; } .file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state{ visibility: visible; } .mac-seamless-mode #typora-sidebar { background-color: #fafafa; background-color: var(--side-bar-bg-color); } .md-lang { color: #b4654d; } /*.html-for-mac { --item-hover-bg-color: #E6F0FE; }*/ #md-notification .btn { border: 0; } .dropdown-menu .divider { border-color: #e5e5e5; opacity: 0.4; } .ty-preferences .window-content { background-color: #fafafa; } .ty-preferences .nav-group-item.active { color: white; background: #999; } .menu-item-container a.menu-style-btn { background-color: #f5f8fa; background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0)); } mjx-container[jax="SVG"] { direction: ltr; } mjx-container[jax="SVG"] > svg { overflow: visible; min-height: 1px; min-width: 1px; } mjx-container[jax="SVG"] > svg a { fill: blue; stroke: blue; } mjx-assistive-mml { position: absolute !important; top: 0px; left: 0px; clip: rect(1px, 1px, 1px, 1px); padding: 1px 0px 0px 0px !important; border: 0px !important; display: block !important; width: auto !important; overflow: hidden !important; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } mjx-assistive-mml[display="block"] { width: 100% !important; } mjx-container[jax="SVG"][display="true"] { display: block; text-align: center; margin: 1em 0; } mjx-container[jax="SVG"][display="true"][width="full"] { display: flex; } mjx-container[jax="SVG"][justify="left"] { text-align: left; } mjx-container[jax="SVG"][justify="right"] { text-align: right; } g[data-mml-node="merror"] > g { fill: red; stroke: red; } g[data-mml-node="merror"] > rect[data-background] { fill: yellow; stroke: none; } g[data-mml-node="mtable"] > line[data-line], svg[data-table] > g > line[data-line] { stroke-width: 70px; fill: none; } g[data-mml-node="mtable"] > rect[data-frame], svg[data-table] > g > rect[data-frame] { stroke-width: 70px; fill: none; } g[data-mml-node="mtable"] > .mjx-dashed, svg[data-table] > g > .mjx-dashed { stroke-dasharray: 140; } g[data-mml-node="mtable"] > .mjx-dotted, svg[data-table] > g > .mjx-dotted { stroke-linecap: round; stroke-dasharray: 0,140; } g[data-mml-node="mtable"] > g > svg { overflow: visible; } [jax="SVG"] mjx-tool { display: inline-block; position: relative; width: 0; height: 0; } [jax="SVG"] mjx-tool > mjx-tip { position: absolute; top: 0; left: 0; } mjx-tool > mjx-tip { display: inline-block; padding: .2em; border: 1px solid #888; font-size: 70%; background-color: #F8F8F8; color: black; box-shadow: 2px 2px 5px #AAAAAA; } g[data-mml-node="maction"][data-toggle] { cursor: pointer; } mjx-status { display: block; position: fixed; left: 1em; bottom: 1em; min-width: 25%; padding: .2em .4em; border: 1px solid #888; font-size: 90%; background-color: #F8F8F8; color: black; } foreignObject[data-mjx-xml] { font-family: initial; line-height: normal; overflow: visible; } mjx-container[jax="SVG"] path[data-c], mjx-container[jax="SVG"] use[data-c] { stroke-width: 3; } g[data-mml-node="xypic"] path { stroke-width: inherit; } .MathJax g[data-mml-node="xypic"] path { stroke-width: inherit; } mjx-container[jax="SVG"] path[data-c], mjx-container[jax="SVG"] use[data-c] { stroke-width: 0; } @media print { @page {margin: 0 0 0 0;} body.typora-export {padding-left: 0; padding-right: 0;} #write {padding:0;}} 电赛 设计任务设计并制作图 1 所示的三相 AC-DC 变换电路,该电路的直流输出电压 Uo 应稳定在 36V,直流输出电流 Io 额定值为 2A。方案论证1.题目解析题目要求在不限制变压器具体工作特性的情况下,通过改变变压器输出线电压UiU_i,使得AC-DC变换电路输出稳定的36V电压,且此时额定电流为2A。同时需要满足稳定、负载变动率低、效率高、功率因数高等特性。为此,AC-DC变换部分应该选择三相可控整流电路,方便我们对整体电路等功率因数进行调控。同时,由于AC-DC变换在滤波良好的情况下会损失电压,无法达到36V的目的。还需要在AC-DC转换后添加DC-DC或DC-AC-DC变流电路。且需要保证电路输出各项参数指标保持相对稳定。2.方案选择与比较1.AC-DC-DCAC-DC-DC是将三相交流电整流为直流电后,再通过DC-DC变流电路将其调整为目标输出。其结构与达成方式较为简单。通过已有资源选定了使用UC3842驱动的Boost升压电路。其具有较强的稳压能力与较高的输出功率。缺点在于功能简陋,可调性不高,拓展性不强2.开关电源模式一个开关模式功率(SWP)变流器将一个(通常)固定值的直流电压转换成为一个可调节的直流输出电压。通过改变半导体开关器件的占空比可以实现对电压的控制,必须要使用一个隔离变压器。DC-DC 变流器的开关频率可以远远高于线频率,因此能使滤波器件,包括变压器在内都更小、更轻、效益更高,而且成本更低。变压器的输出被整流、滤波后得到一平滑的输出电压 V。可以用一个电压反馈控制回路来调节输出电压,这个回路采用了 PWM 开关技术。但是操作难度较大,周围为准备此类器件。综上所属,选择方案一方式。电路理论计算与设计三相整流电路设计1、三相不可控整流电路三相不可控整流电路采用阴极连接起来的三只二极管组成共阴级组,阳级连接在一起的三只二极管组成共阳极组。即构成六脉冲整流电路。整流电路的平均值表示为Ud=3π∫π32π32U21sinωtd(ωt)=1.35U21=2.34U2U_d=\frac3{\pi}\int_{\frac\pi3}^{\frac{2\pi}3}\sqrt{2}U_{21}sin\omega t d(\omega t)=1.35U_{21}=2.34U_{2}2、三相可控整流电路若将普通二极管置换为可控二极管,通过控制触发角可以起到控输出电压波形的作用。同时,通过调整触发角可以有效的控制整个的电路的功率因数范围。在时间和设备允许的条件下,将考虑将不可控整流电路设计更改为可控整流电路。 DC-DC升压电路设计设计DC-DC升压变流。需要将AC-DC转换断输出电压(约20V)得到36V,2A的恒定输出。总功率达到72W。因此考虑基于UC3842的BOOST升压电路。 电路的技术指标为:输入Vi=18VV_i=18V,输出Vo=36V,Io=2AV_o=36V,I_o=2A。频率f=100kHzf=100kHz。1.电感设计根据输入电压和输出电压确定最大占空比。Dmax=Vo−ViVo=36−2036=0.44D_{max}=\frac{V_o-V_i}{V_o}=\frac{36-20}{36}=0.44当输出最大负载时至少应满足电路工作在CCM模式下:L≥2(Vi−Vs)D(1−D)Iof=2×(20−0.9)×0.44×(1−0.44)2×49000=171μHL\ge\frac{2(V_i-V_s)D(1-D)}{I_of}=\frac{2\times(20-0.9)\times0.44\times(1-0.44)}{2\times49000}=171\mu H同时考虑在10%10\%额定负载以上电流连续的情况。一般情况下,可以假定电路在额定输出时电感纹波电流为平均电流的20%20\%至30%30\%,因此增加电感器电流纹波可以减小电感,但又为不增加输出纹波电压需要增大输出电容,取30%30\%为平衡点:ΔIL=30%×IL(ave)=30%×Io1−D=30%×21−0.44=1.07A\Delta I_L=30\%\times I_{L(ave)}=30\%\times\frac{I_o}{1-D}=30\%\times \frac{2}{1-0.44}=1.07A则L=(Vi−Vs)DILf=(20−0.9)×0.551.07×49000=200μHL=\frac{(V_i-V_s)D}{I_Lf}=\frac{(20-0.9)\times 0.55}{1.07\times49000}=200\mu H通过电感的峰值电流为:ILP=IL(ave)+ΔIL2=1.15×Io1−D=1.15×21−0.44=4.12AI_{LP}=I_{L(ave)}+\frac{\Delta I_L}{2}=1.15\times \frac{I_o}{1-D}=1.15\times\frac{2}{1-0.44}=4.12A则电感应选择电感量大于200μH200\mu H且可以通过4A4A以上电流不会饱和。2.输出电压取样电阻的选择UC3842的脚2为误差放大器的反向输入端,芯片内正向输入端端基准为2.5V,可知输出电压Vo=2.5×(1+R1R2)V_o=2.5\times(1+\frac{R1}{R2}),根据输出电压可以确定取样电阻R1、R2的取值。同时,由于电感的作用,在开关管开启和关闭时会形成的啊的尖顶电流,令检测电阻产生一个尖顶脉冲。为了防止误操作应此在取样点与脚3间加入RC滤波电路。时间常数与尖峰时间相同。3.开关管的选择开关管的电流由电感分析可以得到:Imax=ILP=4.12AI_{max}=I_{LP}=4.12A开关耐压值为:Vdsoff=Vo+Vf=36+0.8=36.8VVds_{off}=V_o+V_f=36+0.8=36.8V按照20%20 \%余量可以选择5A/45V5A/45V以上的开关管。4.输出二极管D与输出电容器C2升压电路中输出二极管D必须承受和输出电压等值的反向电压、并且需要传导负载所需的最大电流。即满足、Imax=4.12A、Vdsoff=36.8VI_{max}=4.12A、Vds_{off}=36.8V,选用5A/45V5A/45V以上的快恢复二极管。对于输出电容,其选定取决于对输出纹波电压的要求。纹波电压与电容的等效串联电阻ESR有关,电容器的容许纹波电流要大于电路中的纹波电流。需要满足ESR<ΔVoΔIL=36×1%1.07=0.34ΩESR -
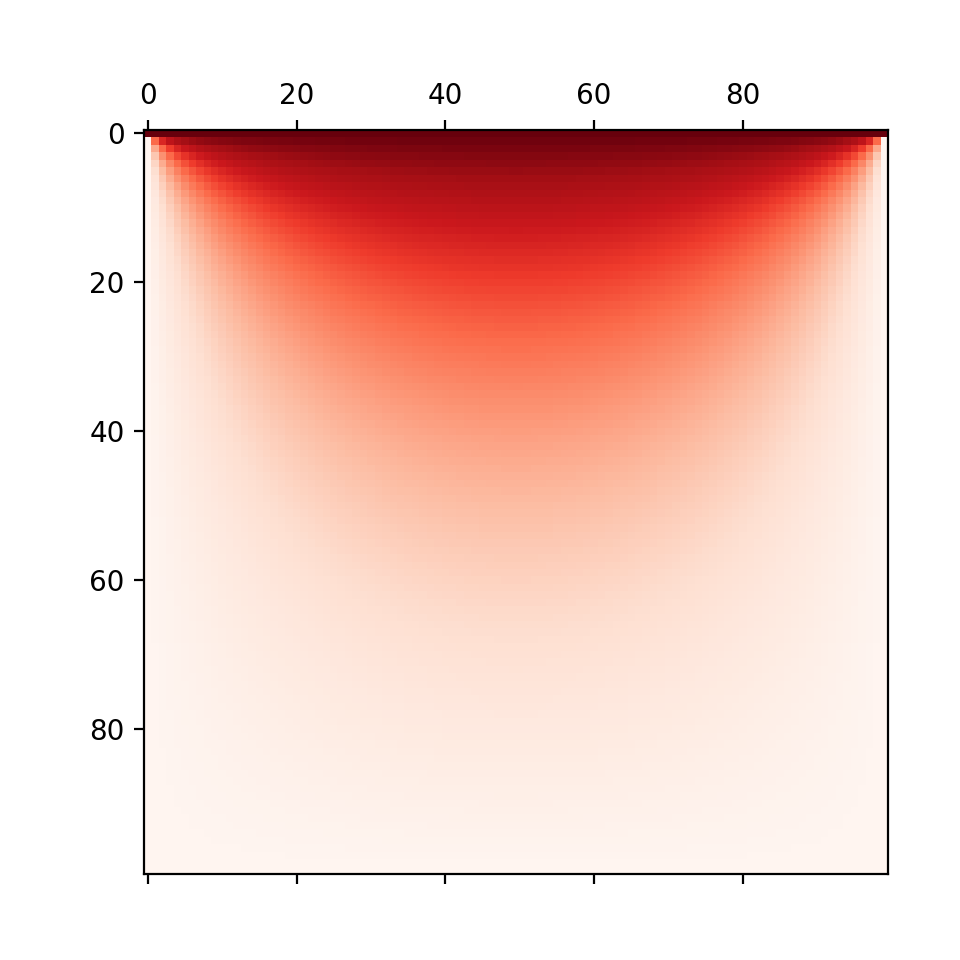
 传热学一:开篇数值计算因此心血来潮造轮子 因为没有预习的习惯,所以上课后发现竟然是数值计算便十分激动,以至于晚上又翘了一门课,迫不及待的想尝试能不能把轮子造出来。虽然第四章没有什么代码,但是思路说的非常清晰。单站在复刻的角度上还是十分容易的。这次的轮子是建立在二维正方形矩形平板稳态导热问题,为了验证正确性选择传热学第五版P158页例题4-2的数据以验证答案的准确性。同时还使用了comsol进行对照。忽略在实际开始前从另一道例题对照尝试通过高斯-赛德尔迭代法求解任意方程组的过程。在无内热源,dx=dy的网格划分下无论是泰勒法还是热平衡法所得的离散方程都是一致的,因此这个问题是完全没有难度的。首先,划分计算区域:#确定区域划分 a=100 #方形化区域 dx,dy = a,a #通过更改此项(int)可将区域划分成不同形状,但需要考虑边界条件是否会发生变换 之后确定精度范围:#确定精确度区间 e = 0.0001构建二维分布的温度平面,即构建一个dx*dy大小的矩阵:#构建二维温度平面,此时为0矩阵 t = np.zeros([dx,dy])随即需要确定边界条件,就像下图边界所述的那样:#确定边界条件 t[0]=500 t[1:,0]=100 t[dx-1]=100 t[1:,dy-1]=100np.zeros方法构建的是0矩阵,应此除了边界外的其余各点都是0,为此需要为这些区域赋值。实际上不赋值也可以啊,但是没有仔细研究初始值与收敛速度的关系。将待求解内部区域添加初始值t[1:dy-1,1:dx-1]=100接下来,为了判断是否一致小于收敛值,我采取的方法是构建一个与t相同大小的矩阵,当这个矩阵全为1时,迭代到目标精度。#构建与t完全一致待收敛判断序列 #当序列f全为1时,即每一点位置处符合精确度要求 f = np.zeros_like(t) f[0]=1 f[1:,0]=1 f[dx-1]=1 f[1:,dy-1]=1之后便通过高斯-赛德尔法进行迭代,这个过程真的十分简单(不考虑优化等情况下)。说实在的,大部分时间都花在查函数用法上了。特别是[:],明明已经做过无数次了。#通过高斯-赛德尔法进行迭代 x,y=1,1 while (f==1).all() == False: for x in range(1,dx-1): for y in range(1,dy-1): flag=t[x,y] t[x,y]=0.25*(t[x-1,y]+t[x+1,y]+t[x,y-1]+t[x,y+1]) #判断是否符合精确度条件 if abs(t[x,y]-flag) < e: f[x,y]= 1在找函数的过程中发现了一个偷懒的好东西:#偷懒方法做出图像 plt.matshow(t,cmap=plt.cm.Reds) plt.show() #输出矩阵,取三位有效值 print(np.around(t,3))这样既有了可视化方法,还可以给出每一个值出来。完整代码如下:import numpy as np import matplotlib.pyplot as plt #确定区域划分 a=100 #方形化区域 dx,dy = a,a #通过更改此项(int)可将区域划分成不同形状,但需要考虑边界条件是否会发生变换 #确定精确度区间 e = 0.0001 #构建二维温度平面,此时为0矩阵 t = np.zeros([dx,dy]) #确定边界条件 t[0]=500 t[1:,0]=100 t[dx-1]=100 t[1:,dy-1]=100 #将待求解内部区域添加初始值 t[1:dy-1,1:dx-1]=100 #构建与t完全一致待收敛判断序列 #当序列f全为1时,即每一点位置处符合精确度要求 f = np.zeros_like(t) f[0]=1 f[1:,0]=1 f[dx-1]=1 f[1:,dy-1]=1 #通过高斯-赛德尔法进行迭代 x,y=1,1 while (f==1).all() == False: for x in range(1,dx-1): for y in range(1,dy-1): flag=t[x,y] t[x,y]=0.25*(t[x-1,y]+t[x+1,y]+t[x,y-1]+t[x,y+1]) #判断是否符合精确度条件 if abs(t[x,y]-flag) < e: f[x,y]= 1 #偷懒方法做出图像 plt.matshow(t,cmap=plt.cm.Reds) plt.show() #输出矩阵,取三位有效值 print(np.around(t,3))图像如下图所示:使用Comsol在相同条件下求解,可得如下图像:还是比较符合的,但是我记得comsol的网格数并不是很多。而且comsol计算在m1不插电的情况下只用了4s,而我的土鳖方法用了90s。不过我竟然可以做出来,就知道前人把这条大路铺的有多平整了。
传热学一:开篇数值计算因此心血来潮造轮子 因为没有预习的习惯,所以上课后发现竟然是数值计算便十分激动,以至于晚上又翘了一门课,迫不及待的想尝试能不能把轮子造出来。虽然第四章没有什么代码,但是思路说的非常清晰。单站在复刻的角度上还是十分容易的。这次的轮子是建立在二维正方形矩形平板稳态导热问题,为了验证正确性选择传热学第五版P158页例题4-2的数据以验证答案的准确性。同时还使用了comsol进行对照。忽略在实际开始前从另一道例题对照尝试通过高斯-赛德尔迭代法求解任意方程组的过程。在无内热源,dx=dy的网格划分下无论是泰勒法还是热平衡法所得的离散方程都是一致的,因此这个问题是完全没有难度的。首先,划分计算区域:#确定区域划分 a=100 #方形化区域 dx,dy = a,a #通过更改此项(int)可将区域划分成不同形状,但需要考虑边界条件是否会发生变换 之后确定精度范围:#确定精确度区间 e = 0.0001构建二维分布的温度平面,即构建一个dx*dy大小的矩阵:#构建二维温度平面,此时为0矩阵 t = np.zeros([dx,dy])随即需要确定边界条件,就像下图边界所述的那样:#确定边界条件 t[0]=500 t[1:,0]=100 t[dx-1]=100 t[1:,dy-1]=100np.zeros方法构建的是0矩阵,应此除了边界外的其余各点都是0,为此需要为这些区域赋值。实际上不赋值也可以啊,但是没有仔细研究初始值与收敛速度的关系。将待求解内部区域添加初始值t[1:dy-1,1:dx-1]=100接下来,为了判断是否一致小于收敛值,我采取的方法是构建一个与t相同大小的矩阵,当这个矩阵全为1时,迭代到目标精度。#构建与t完全一致待收敛判断序列 #当序列f全为1时,即每一点位置处符合精确度要求 f = np.zeros_like(t) f[0]=1 f[1:,0]=1 f[dx-1]=1 f[1:,dy-1]=1之后便通过高斯-赛德尔法进行迭代,这个过程真的十分简单(不考虑优化等情况下)。说实在的,大部分时间都花在查函数用法上了。特别是[:],明明已经做过无数次了。#通过高斯-赛德尔法进行迭代 x,y=1,1 while (f==1).all() == False: for x in range(1,dx-1): for y in range(1,dy-1): flag=t[x,y] t[x,y]=0.25*(t[x-1,y]+t[x+1,y]+t[x,y-1]+t[x,y+1]) #判断是否符合精确度条件 if abs(t[x,y]-flag) < e: f[x,y]= 1在找函数的过程中发现了一个偷懒的好东西:#偷懒方法做出图像 plt.matshow(t,cmap=plt.cm.Reds) plt.show() #输出矩阵,取三位有效值 print(np.around(t,3))这样既有了可视化方法,还可以给出每一个值出来。完整代码如下:import numpy as np import matplotlib.pyplot as plt #确定区域划分 a=100 #方形化区域 dx,dy = a,a #通过更改此项(int)可将区域划分成不同形状,但需要考虑边界条件是否会发生变换 #确定精确度区间 e = 0.0001 #构建二维温度平面,此时为0矩阵 t = np.zeros([dx,dy]) #确定边界条件 t[0]=500 t[1:,0]=100 t[dx-1]=100 t[1:,dy-1]=100 #将待求解内部区域添加初始值 t[1:dy-1,1:dx-1]=100 #构建与t完全一致待收敛判断序列 #当序列f全为1时,即每一点位置处符合精确度要求 f = np.zeros_like(t) f[0]=1 f[1:,0]=1 f[dx-1]=1 f[1:,dy-1]=1 #通过高斯-赛德尔法进行迭代 x,y=1,1 while (f==1).all() == False: for x in range(1,dx-1): for y in range(1,dy-1): flag=t[x,y] t[x,y]=0.25*(t[x-1,y]+t[x+1,y]+t[x,y-1]+t[x,y+1]) #判断是否符合精确度条件 if abs(t[x,y]-flag) < e: f[x,y]= 1 #偷懒方法做出图像 plt.matshow(t,cmap=plt.cm.Reds) plt.show() #输出矩阵,取三位有效值 print(np.around(t,3))图像如下图所示:使用Comsol在相同条件下求解,可得如下图像:还是比较符合的,但是我记得comsol的网格数并不是很多。而且comsol计算在m1不插电的情况下只用了4s,而我的土鳖方法用了90s。不过我竟然可以做出来,就知道前人把这条大路铺的有多平整了。